Introduction:
In the ever-evolving landscape of software development, DevOps has emerged as a pivotal practice. It bridges the gap between development and operations, enabling teams to deliver high-quality software with agility. In this blog series, we’ll embark on a journey to set up a DevOps environment on Google Cloud Platform (GCP).
For the next blog in this series, where we discuss automating the setup of GCP infrastructure using Jenkins pipelines, please click here to learn about it.
Getting Started and Environment Setup:
The journey begins with setting up the fundamental infrastructure:
1. GCP Account and Project Creation: Begin by creating a Google Cloud Platform account and project. GCP provides a powerful suite of cloud services for hosting and managing applications.

2.GitHub Repository: Facilitate version control and collaboration by establishing a GitHub repository for your project.
3.Local Development Setup: To build your project, install Node.js and npm using simple commands (sudo apt install npm, sudo apt install node.js). With these tools in place, set up a basic web project locally.
Jenkins and Pipeline Setup:
In the DevOps ecosystem, Jenkins plays a crucial role in automating the development workflow. Here’s how to configure Jenkins:
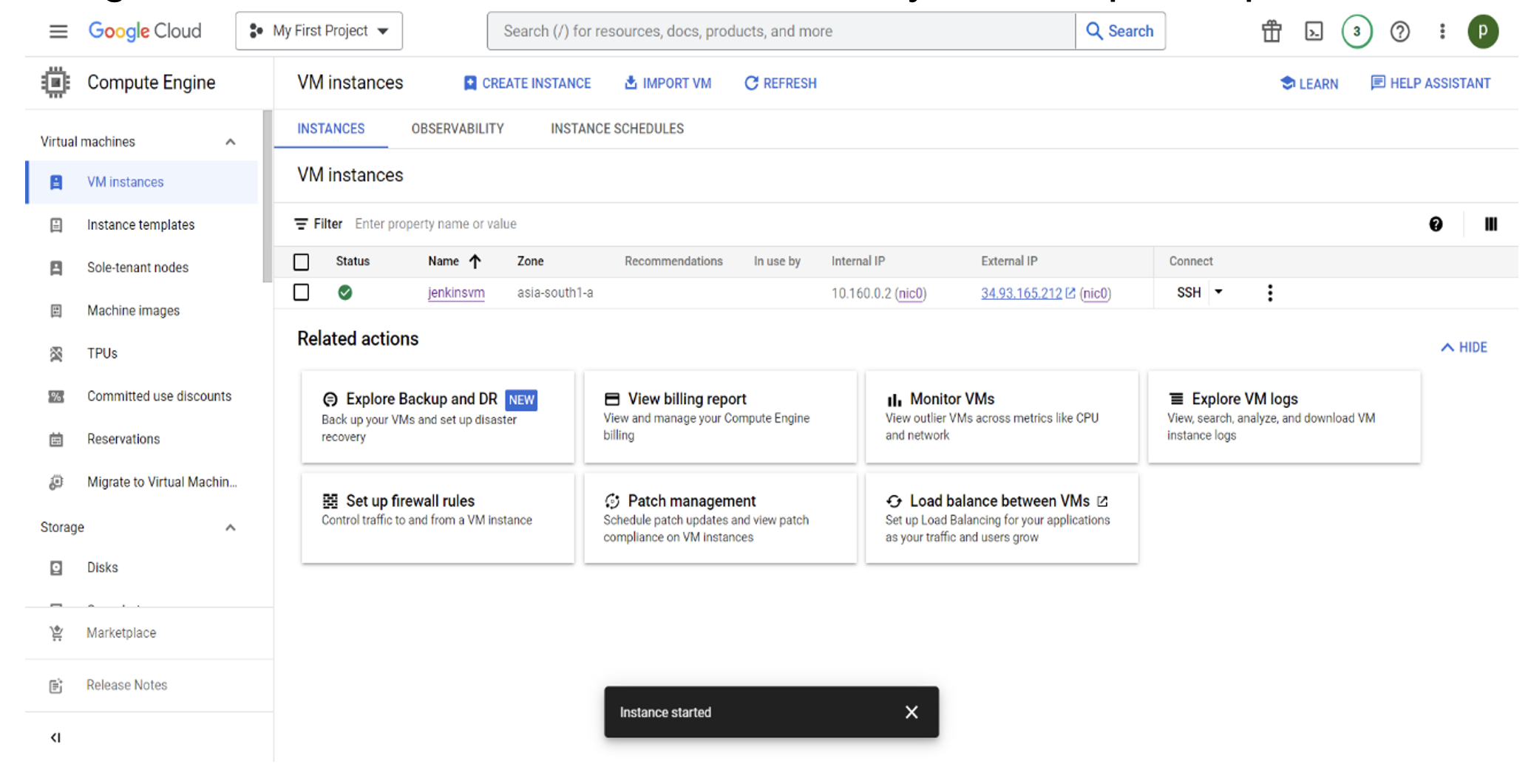
1.VM Instance on GCP: Create a 40GB disk virtual machine (VM) instance on Google Cloud Platform, a robust foundation for your DevOps setup.

2. Jenkins Installation:
• Install Java with the command:“sudo apt install java”.
• Install Jenkins with:“sudo apt install jenkins” .
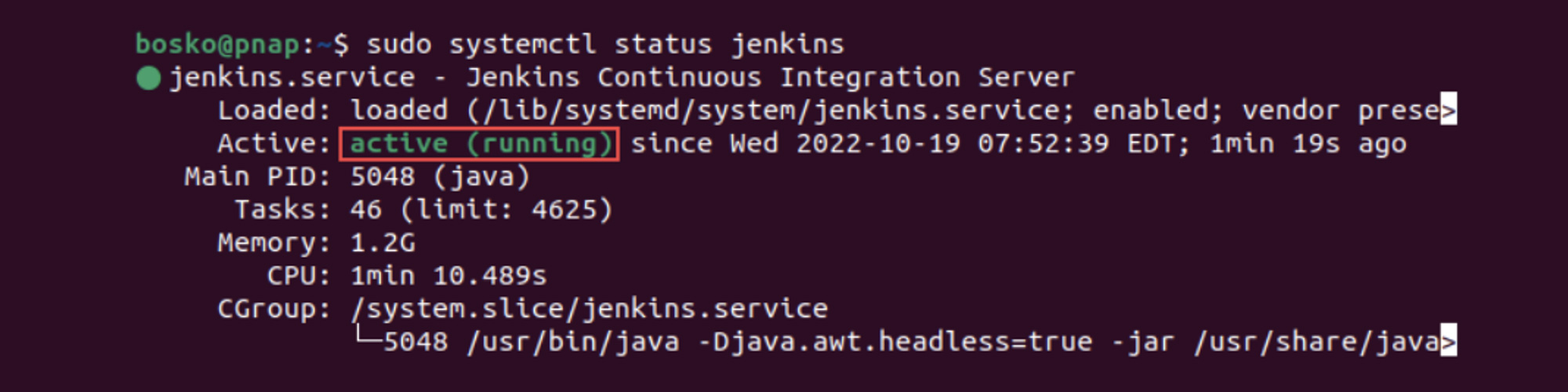
• Check Jenkins status with: “sudo systemctl status jenkins”. A green status indicates that Jenkins is running.

In case of issues, manually start Jenkins with: `sudo systemctl enable –now jenkins`.
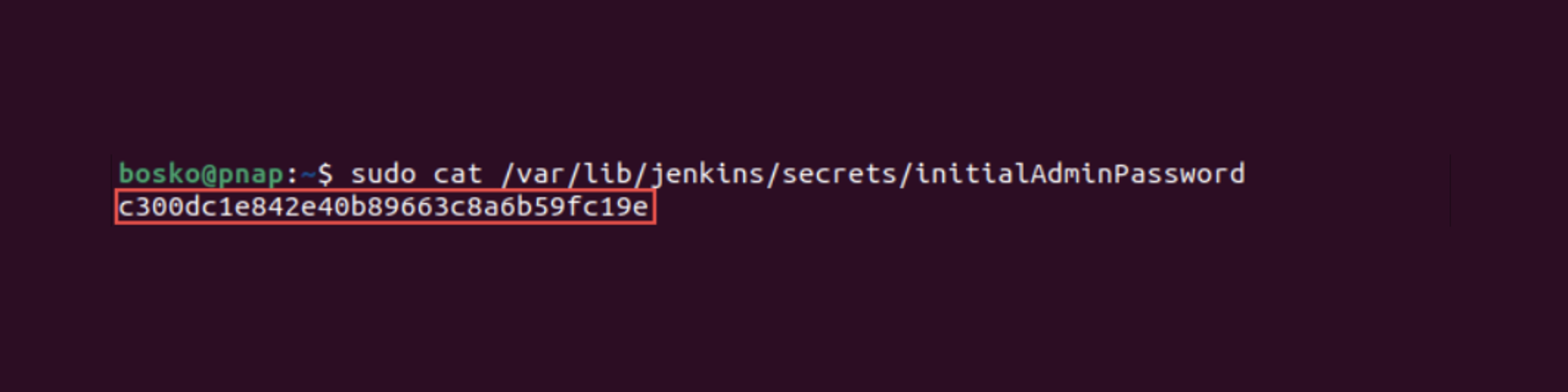
3. Accessing Jenkins: Access the Jenkins web interface by opening a web browser and navigating to http://localhost:8080. Obtain the default Jenkins unlock password using: `sudo cat /var/lib/jenkins/secrets/initialAdminPassword`. This alphanumeric code is required during initial setup.

4.Plugin Installation: After logging into Jenkins, opt to install suggested plugins. Key plugins installed include Git, Docker, and Build Timeout.
5.Pipeline Creation:Create a Jenkins pipeline to automate the building and running of your project. This pipeline streamlines the development workflow, ensuring consistent and efficient deployments.
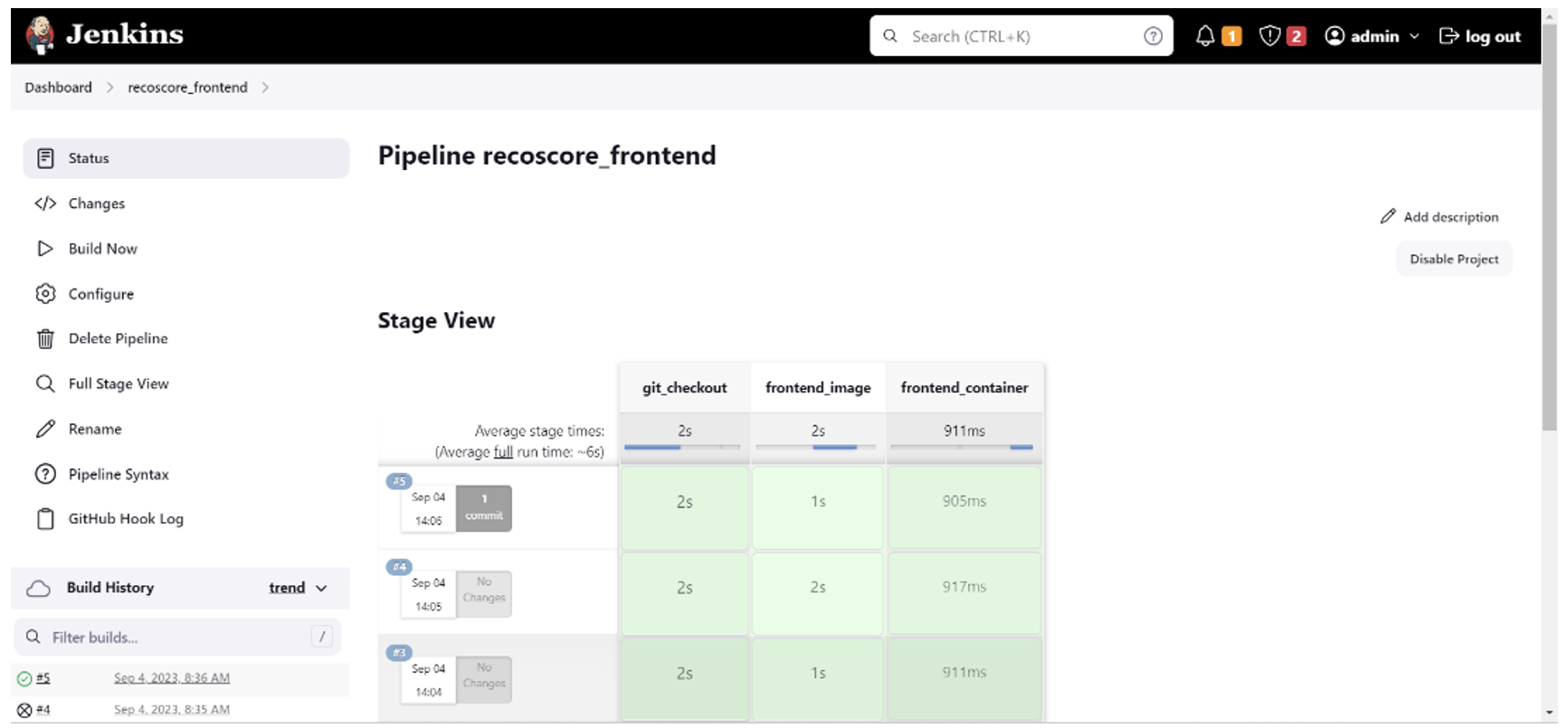
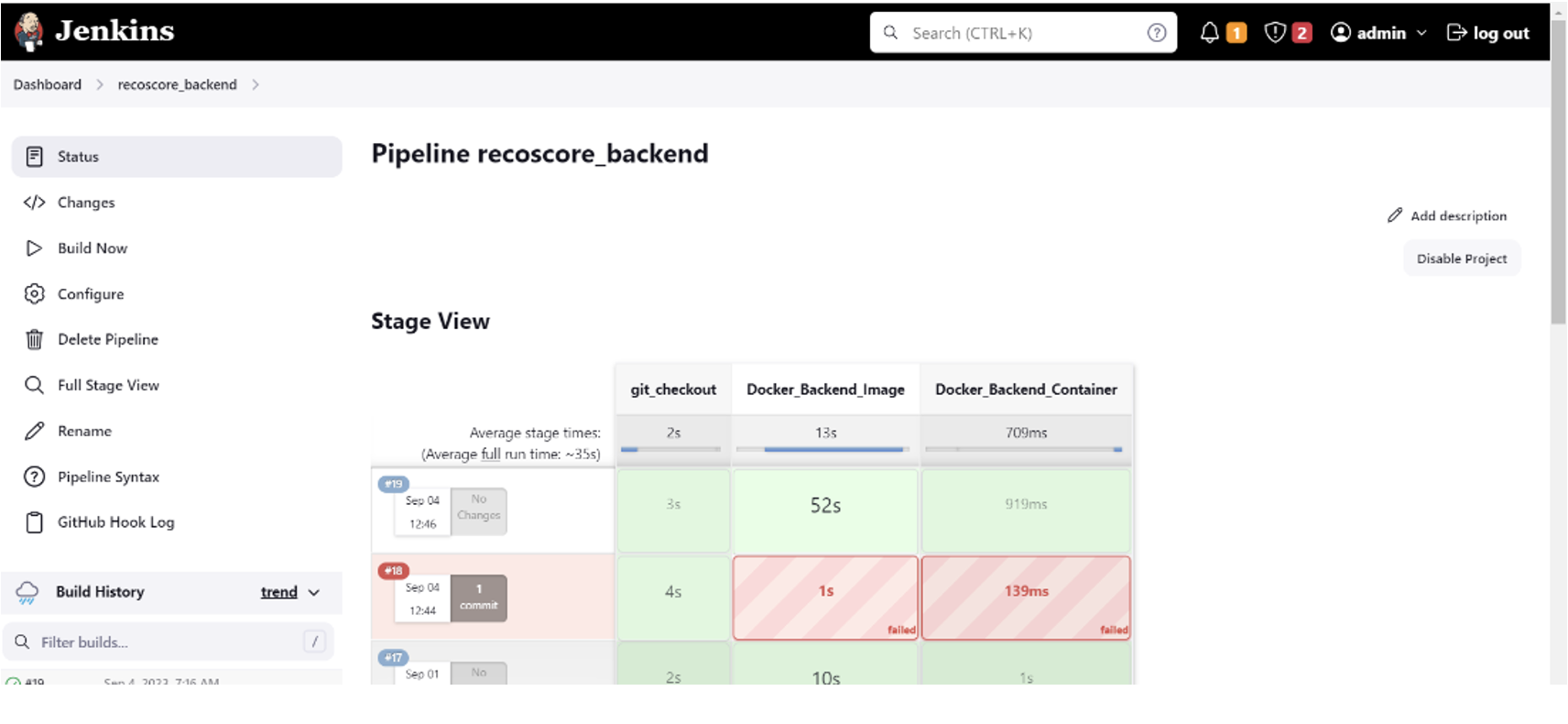
6.Frontend and Backend Pipelines: Separate Jenkins pipelines needs to be created for frontend development. For that, follow these steps: Click on “New Item” name your pipeline, select the pipeline option, and create it.

Image: Frontend

Image: Backend
Version Control and Integration:
Effective version control and integration are critical in DevOps:
• Connect the local repository with GitHub repository using git remote command “git remote add origin git@github.com:user_name/projects.git”
• Push the changes to the GitHub repository using the command :“git push.”
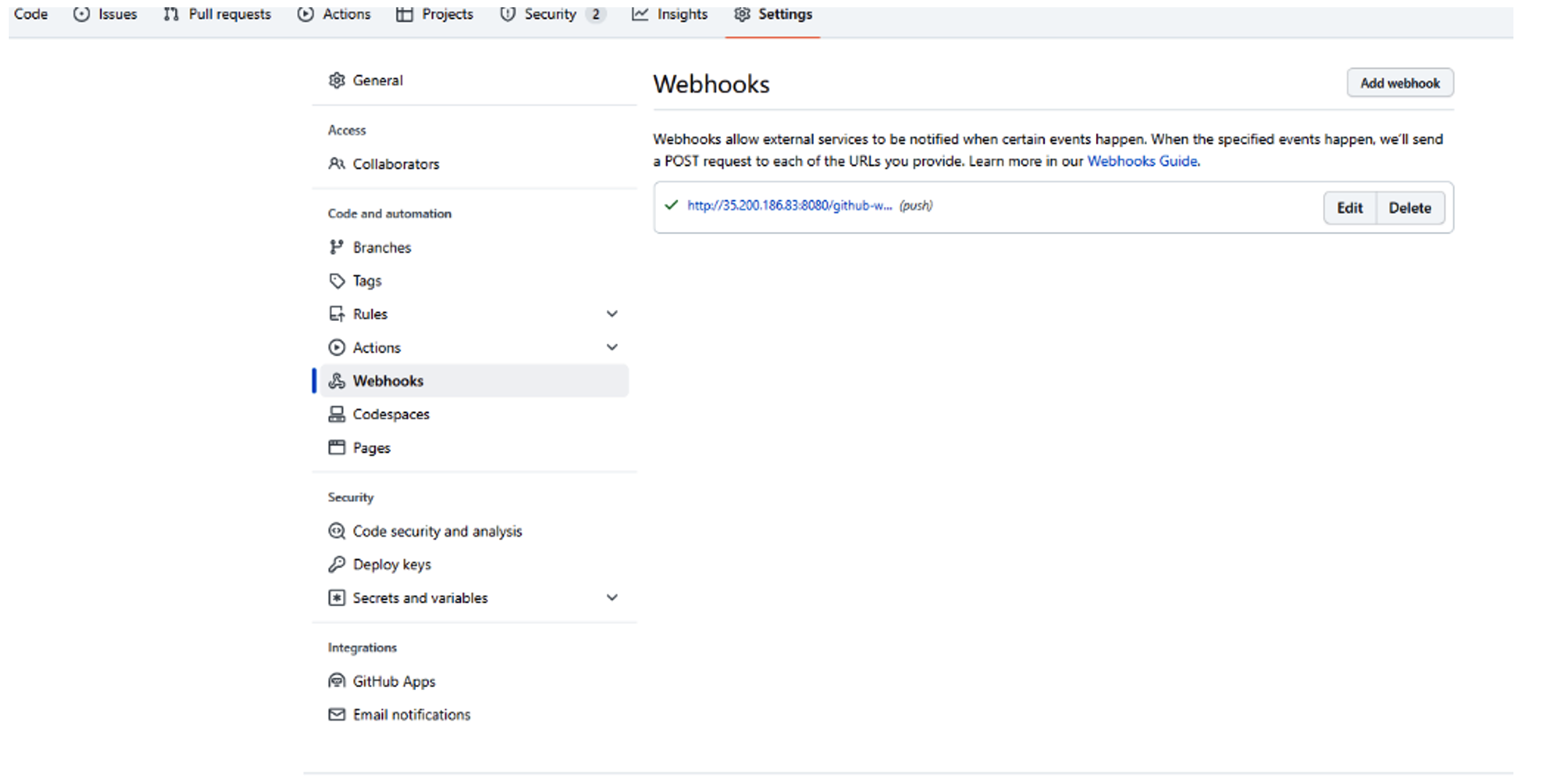
• Integrate the pipeline to trigger on code pushes by creating a webhook in GitHub, associating it with the instance’s IP address and localhost port (8080).

Dockerization and Deployment:
Docker is a linchpin of containerization in DevOps:
1.Docker Installation:Install Docker on your VM instance using: `sudo apt install Docker`.
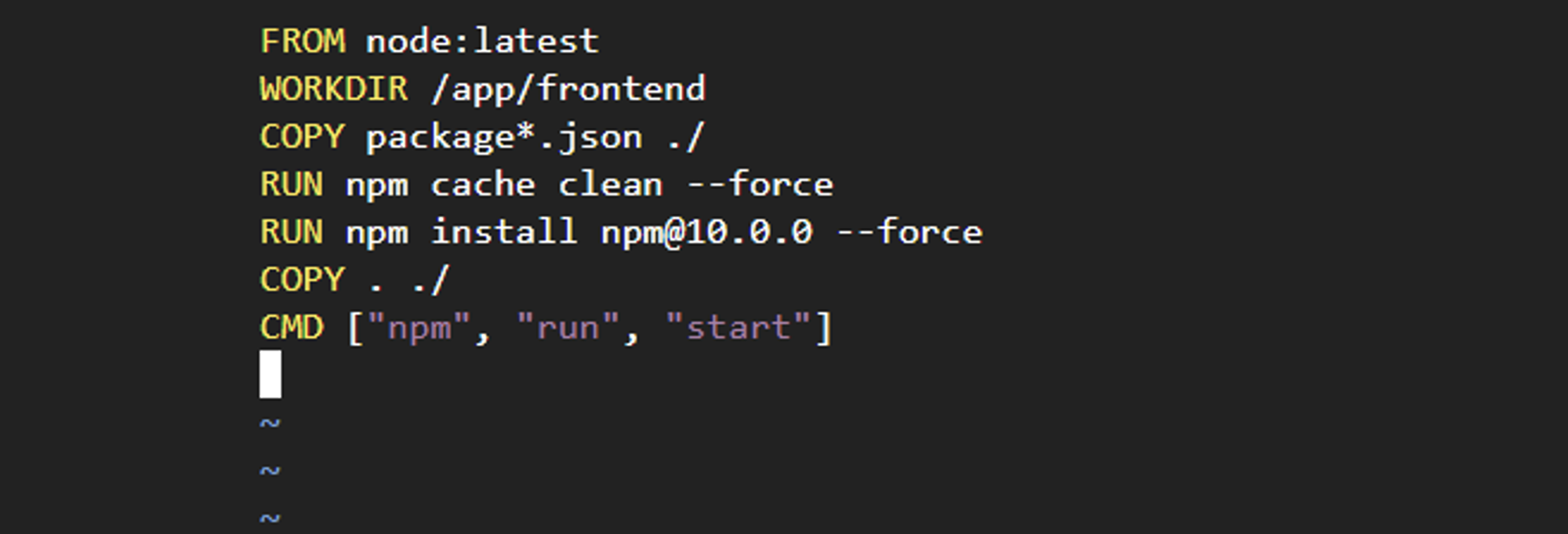
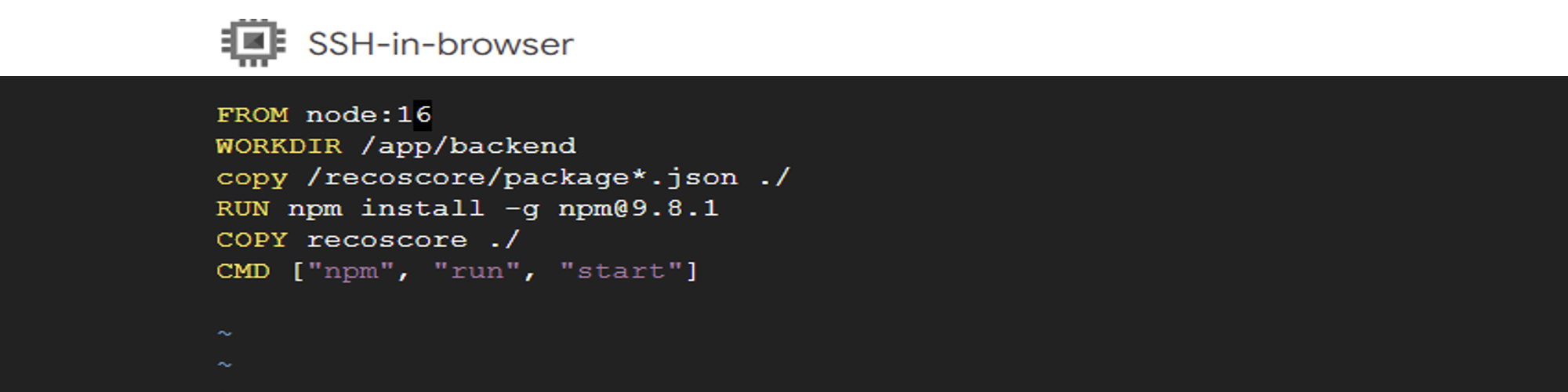
2.Docker Files: Provide Docker files and Compose files for both frontend and backend components. Docker containers encapsulate your application and its dependencies, ensuring consistency and portability.

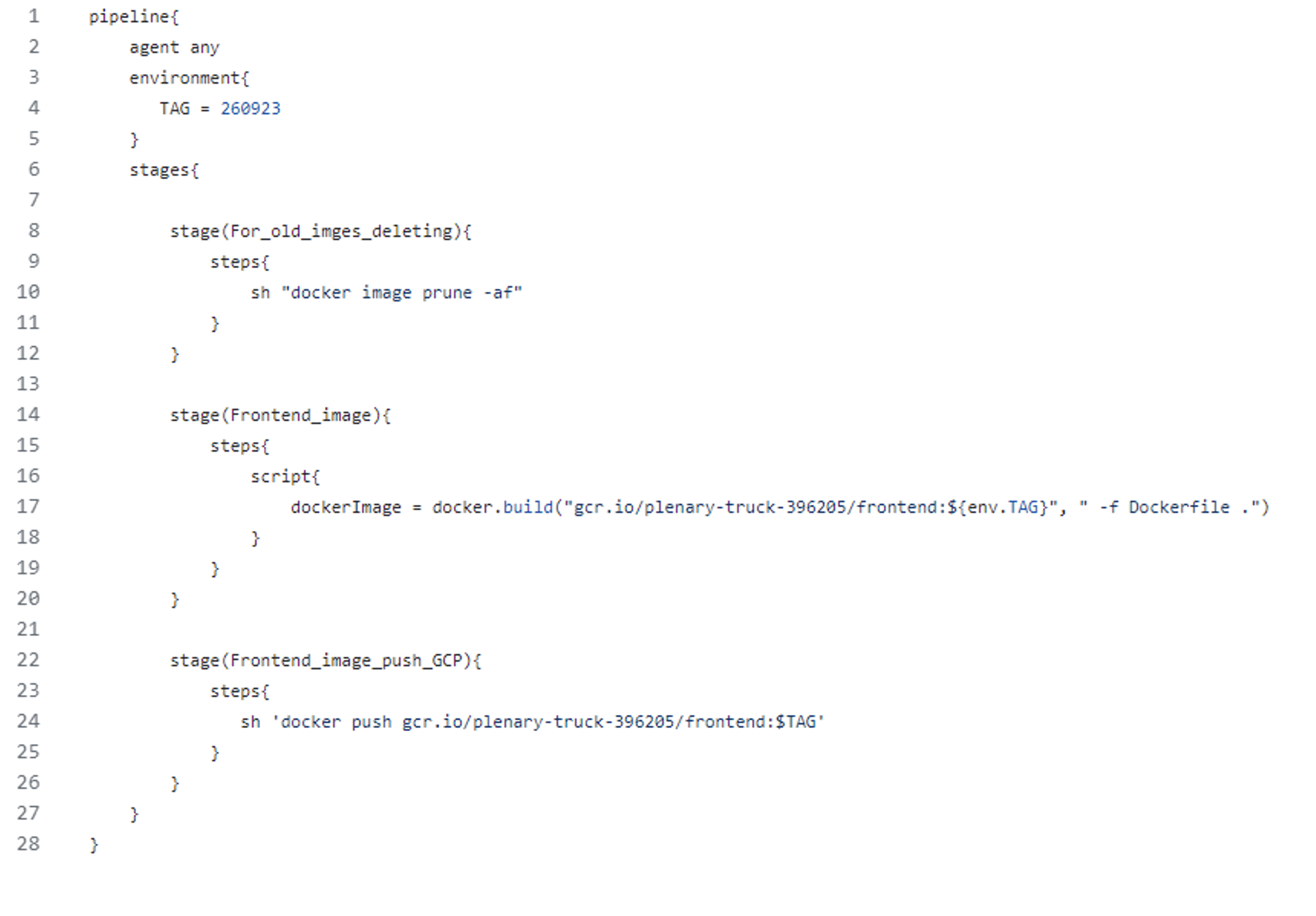
Image: Frontend

Image: Backend
Monitoring and Containerization:
Monitoring and containerization are essential aspects of your DevOps setup:
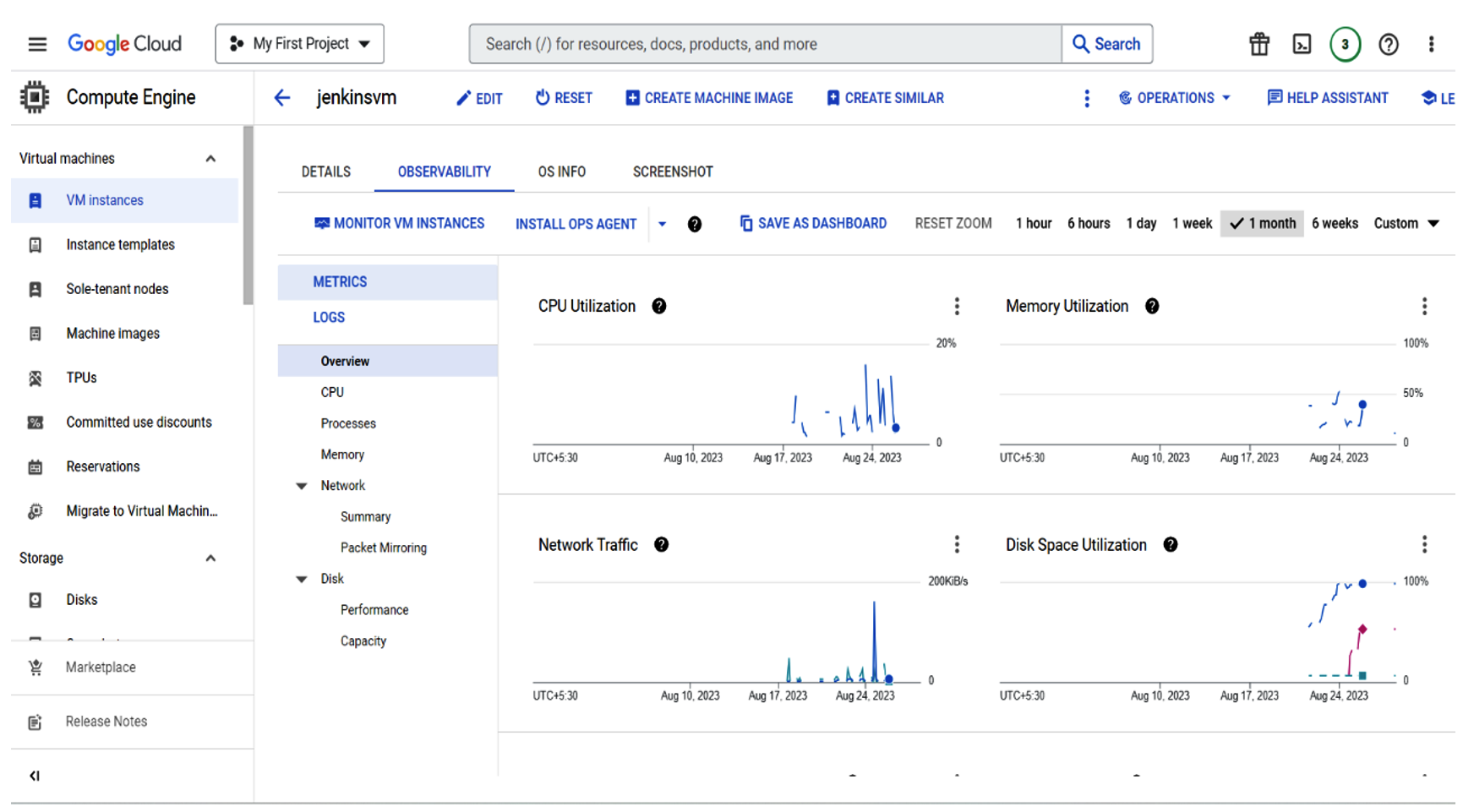
Google Cloud Monitoring: Incorporate Google Cloud Monitoring by installing Ops Agent on your VM instance. This enables effective monitoring and management.

Containerization:Containerization is at the core of your architecture. It involves packaging an application and its dependencies into a single, lightweight container. Containers offer an isolated environment for running applications consistently across diverse environments.
Docker Image Backup to GCR:
Ensure your Docker images are backed up to Google Container Registry (GCR) for seamless deployment:
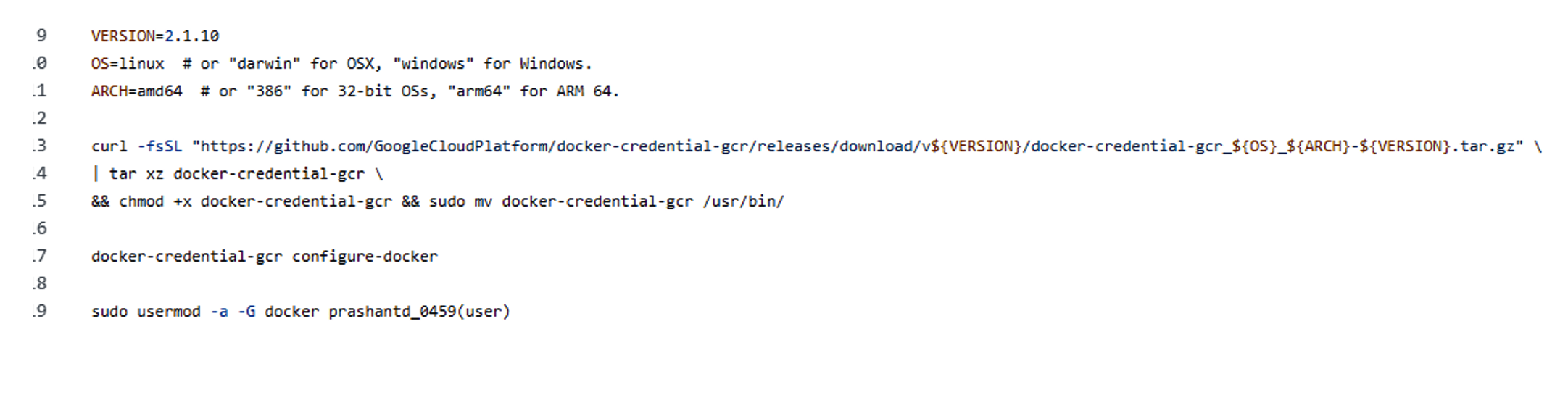
Docker Authentication: Configure Docker authentication by switching to the Jenkins user and executing `gcloud auth login`. To use service account credentials, activate them with: `gcloud auth activate-service-account (click here) .

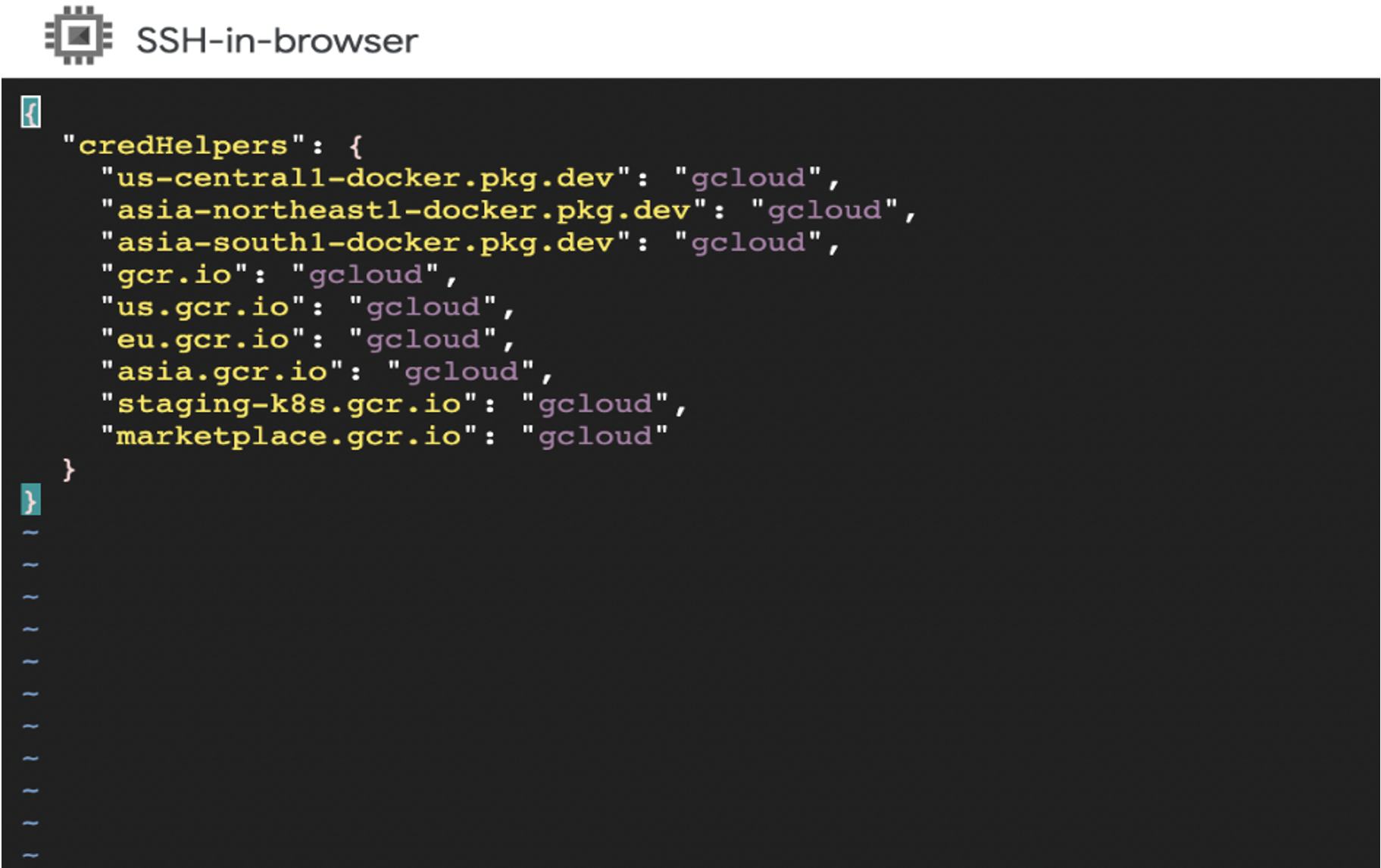
Docker Service Setup: Enable the Docker service in the Jenkins user using: `gcloud auth configure-docker`. This configuration generates a `config.json` file in `/var/lib/jenkins/.docker`.

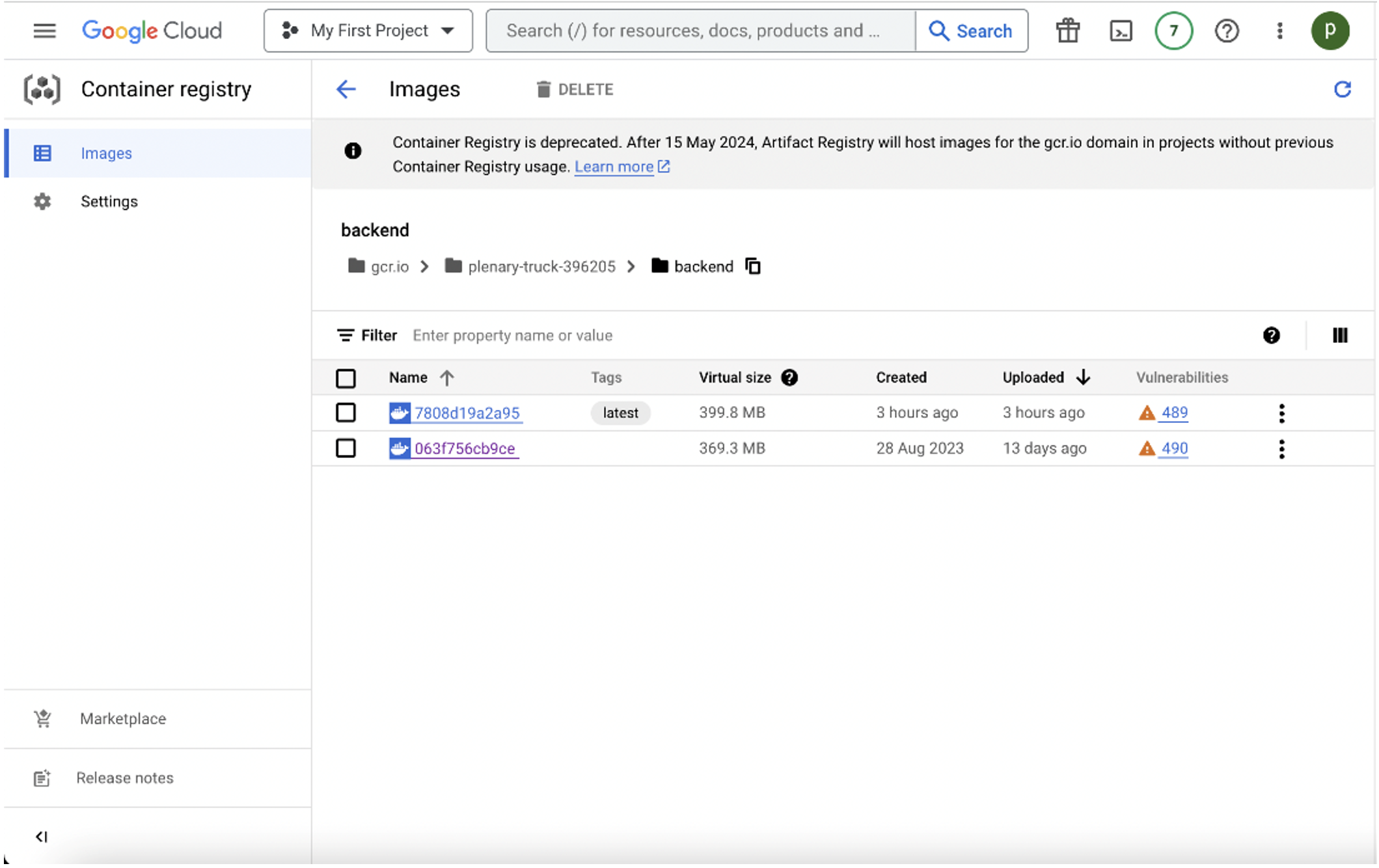
Automatic Image Push:Automatically push and store every Docker image in GCR, ensuring efficient image management.

After triggering the pipeline every time successfully, you can see every updated image in GCR as shown below.

Conclusion:
In this blog post, we’ve laid the foundation for a robust DevOps environment on Google Cloud Platform. From setting up GCP and GitHub repositories to configuring Jenkins pipelines, Dockerization, and monitoring, we’ve covered the essentials. Stay tuned for the next blog, where we discuss automating the setup of GCP infrastructure using Jenkins pipelines.
If you would like to know how CloudFulcrum can help your organization,contact us or email us at support@www.cloudfulcrum.com.

